Performance Case Study
Same website – Different approach
What is the 'Ideal' Website Performance?
Some say the only thing that matters is the load speed of under three seconds. Some are focusing to achieve an A grade performance on speed tests. Others don’t look past creating a streamlined user journey, making their website easy to navigate through.
Who is right, you ask?
All of them. And, none of them. Simply put – it depends.
Some metrics apply to each and every website, such as the site being fast enough to actually keep the user on the site, and not have him immediately leave because it’s taking too long to load. However, to truly estimate the “ideal” performance of YOUR website, we must look at the question from different sides.
Target audience:
If you’re running a global operation and sell products or services all over the world, your site needs to perform equally well in each place that your customers come from.
However, if you’re running a roof and gutters cleaning business in Atlanta, Georgia – I can bet you a $1,000 you don’t really care about your website performing astonishingly when someone from Belgrade, Serbia stumbles upon it. Right?
That being said, there’s no reason to waste your time and money setting up a Content Delivery Network (CDN) for something that you don’t have much (or any) use for.
Competition:
In my opinion, any load speed above 4-6 seconds is simply not acceptable. However, globally looking, the average loading speed is 10.3 seconds for desktop devices and 27.3 for mobile devices. So, no matter how your competitors are standing, you should strive to achieve higher-than-average performance standards when (re)building your website.
But – let’s go back to that roof and gutters cleaning business from Atlanta. They have a couple of direct local competitors. All of the competitors’ websites load in five seconds. Therefore, you can spend your money more wisely than having a developer waste a great deal of time trying to get your website to load in under one second. The loading speed of four seconds is all this business needs to rise above the competitors.
You do not need to impress anyone by having a website that loads under 1 second or A scores.
Your only goal is to perform better than your competition and no other metric should matter.
Average load data source: Backlinko
What to Focus on When Developing a Website:
All you or your developer really need is:
– A common sense
– A bit of experience (or a couple of hours of research)
Hosting:
Choosing a perfect hosting provider for your website is one of the most important things to do right off the bat.
Even if your website was built in a way that didn’t favor the speed and general performance, switching hosting providers can do a great deal for its performance.
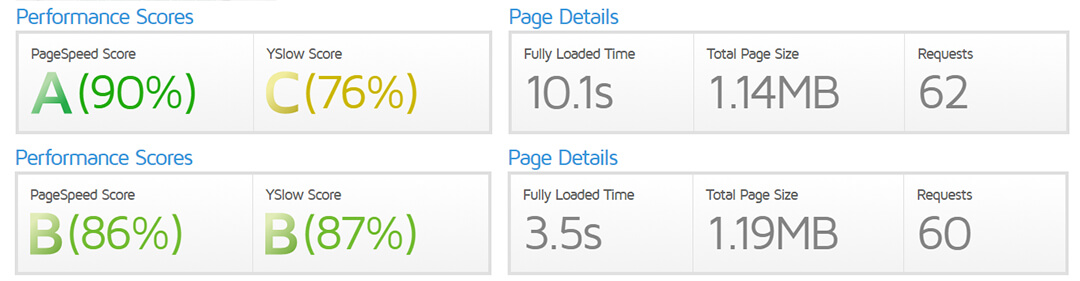
Just see the 6.6s drop in Fully Loaded Time on one of my previous clients’ websites, that occurred after I moved it from the old host to Flywheel.

Location:
This one is rather straightforward. Each hosting provider has data centers (servers) at multiple locations across the globe. Needless to say, you need to choose the one closest to you.
In case you’re wondering, my go-to hosting providers are:
Cloudways – Overall, this is a great hosting provider with a variety of additional options including the free Varnish feature.
They offer free SSL, CDN, and daily backups.
Flywheel – This is a managed WordPress solution with world-class support,
and free SSL, CDN, and daily backups.
There are some differences between the two. But, in all honesty, you will not be making a mistake choosing either of them.
Theme:
Obviously, there are many amazing themes available. Each has a specific purpose and is perfect for a specific website project.
Premium themes that come with page builders have an abundance of pre-built layouts that allow you to craft a full-featured website in a matter of hours/days. If you’re on a tight budget or need your website operational quickly, this can be a great choice.
Of course, their elevated convenience comes with a downside. They can bloat your website with unnecessary content such as script, styles, and many features that you will never really need.
Sure, they can be optimized to perform well, but if you are going to spend money and time having a developer fine-tune them, why not go in a different direction? Why not pick a superbly fast theme right from the beginning?
Themes such as Astra, GeneratePress, or OceanWP all come with a well-written code and enough features to craft a stunning website. They can be of great help if you want to build a fast and easily scalable website.
These themes are free, but they do have premium versions that allow you to go beyond the basic features and complete more things yourself without involving a developer.
Plugins:
To my surprise, people don’t seem to stop asking the question: “How many plugins should a website really have, and what’s the number I shouldn’t go above?”
There is no straight and simple answer. Yeah, sure, you will not be the person who installs 100+ plugins and then be all baffled when the site doesn’t work well. But, you don’t really have to worry about the exact number – if you choose the right ones. The ones that are lightweight, well-written, and regularly updated.
What to avoid:
Not enough installs: If you are not sure the plugin that has below (let’s say) 1,000 installs is just what you need, maybe try finding an alternative. Plugins that don’t have a lot of installs are sometimes not battle-tested enough, since their developers simply didn’t get enough feedback to polish them.
Not updated: Yes, it might look like something that you need on paper, and it might have a decent amount of installs. But, if it hasn’t been updated for some time (let’s say a year), steer clear from it. Not only it can cause a speed issue, but it might also break your site in the future versions of WordPress. Additionally, it is a security hazard.
Too many installs: Not everybody will agree with me on this one, but… If a plugin has a million+ installs, the probability is that it is just too heavy for your website. The same thing happens with premium themes. To fulfill the needs of millions of users, they tend to have too many features, most of which you will most likely never need. Therefore, such a plugin might do more harm than good. And don’t worry, the WordPress repository contains over 50.000 plugins, which means there is always an alternative to that outdated, not properly tested, or bloated plugin you initially wanted. Additionally, you can always explore external markets like Codecanyon that sell premium plugins.

My experiment:
While doing the initial site inspection, I noticed that the site performance is not as it can (and should) be, partially due to the poorly executed build and the lack of site optimization.
Aside from the initial scope of the project, I offered to rebuild the site keeping the old appearance and making just a few improvements. My goal now was to help the client improve their website performance and the overall user experience.
As a case study idea, and a perfect way to kill some time during the lockdown, I didn’t want to do a single thing the same way as they were done on the old website. I wanted to use a minimal amount of plugins while keeping (and improving) the website’s functionality.
The real challenge was keeping the image quality at a high level since the visual aspect is the most important part of the client’s presentation. That being said, you’ll notice the image gallery on the homepage.
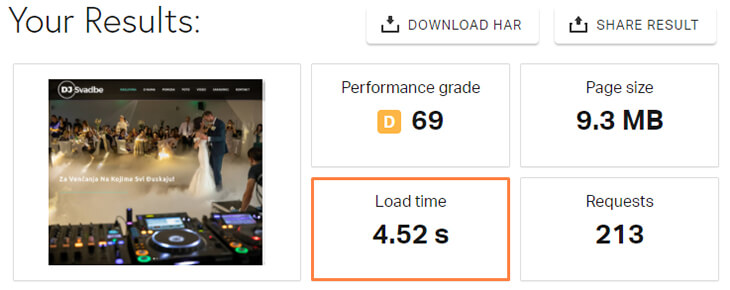
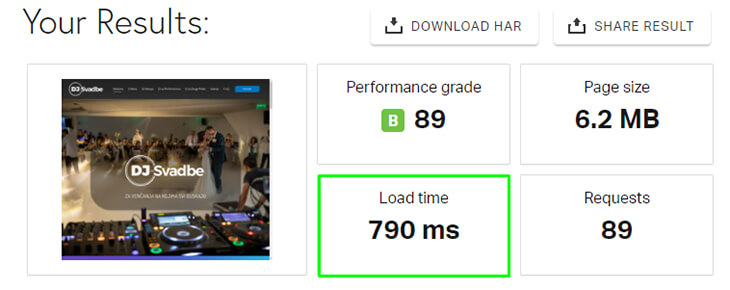
Long story short, after I did my thing, there were visible changes to the overall functionality, appearance, and performance on the “new” website. Take a look below.
There’s also the link to the website, so you can take it for a test ride 🙂
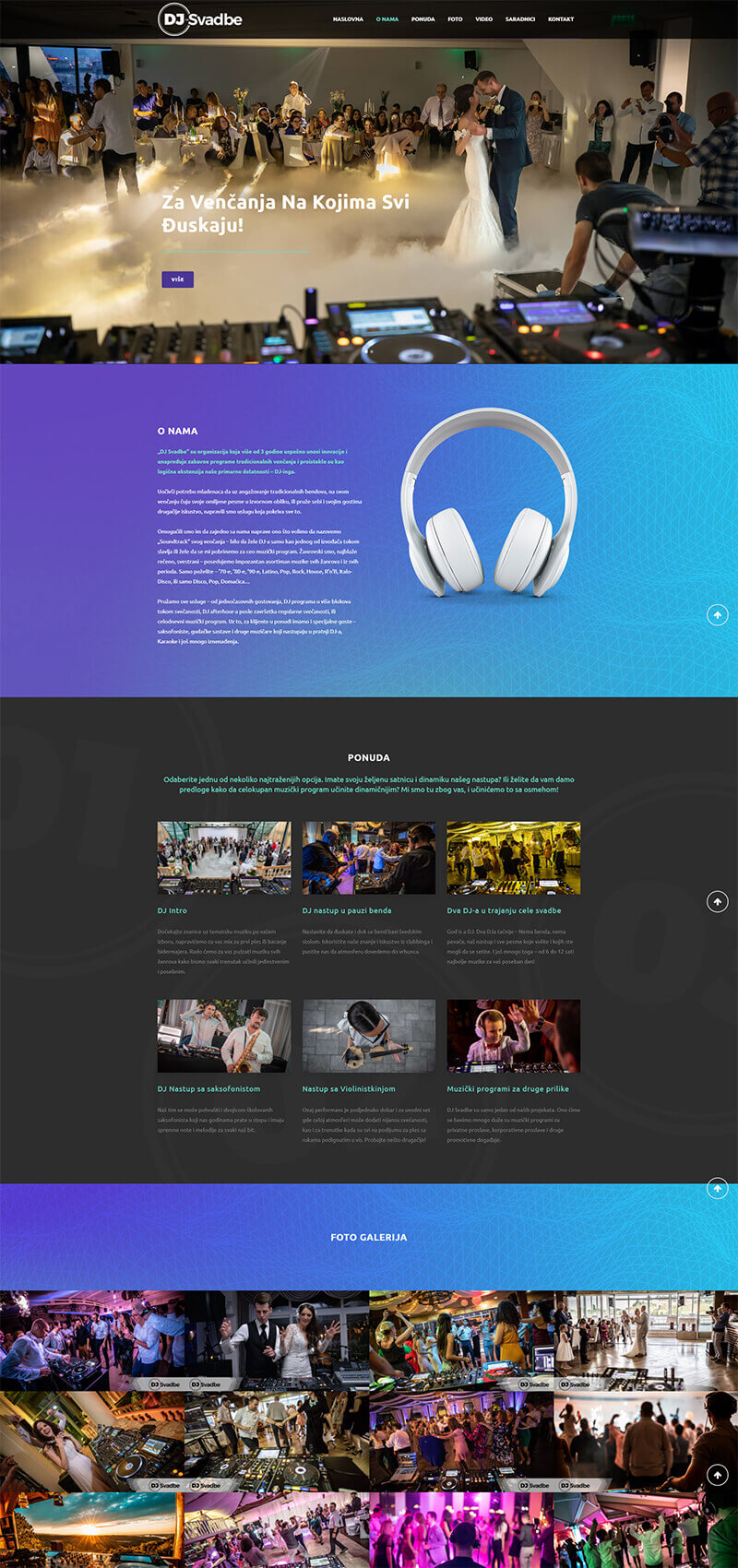
OLD:

Plugins:
Theme:
Page building:
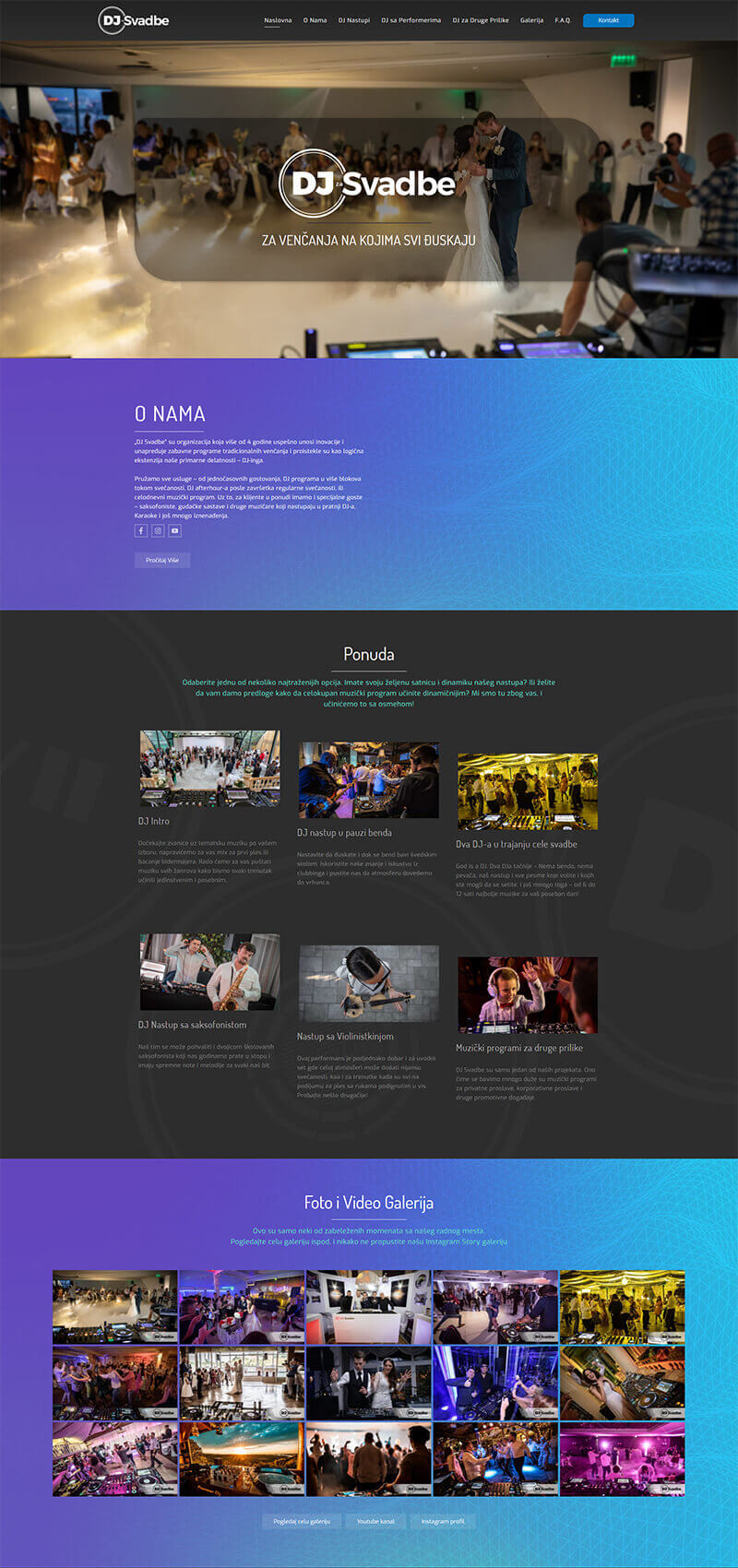
NEW:

Plugins:
Theme:
Page building: